僕がどうしてSTORK19にテーマ変更したかと言うと、
- 大好きなブロガーさんが使っていたから。
- スマホで見た時にオシャレにしたかったから。
(特にヘッダーをオシャレにしたかった!)
というわけです。

「SEOに強い」とか「便利な機能が豊富」とかそんな理由ではなく、ただただシャレオツにしたいという浅はかな理由でございます!笑
(※でもSEOにも強いし、便利な機能も豊富)
実際にSTORK19を使い始めて劇的にブログが楽しくなったので、いい買い物をしたと実感しています。

ということでSTORK19の魅力の一部を紹介していきますね!
目次
ハンバーガーメニューを設定してオシャレに!

STORK19では、ハンバーガーメニューという機能があります。


この部分をタッチするとメニューが開かれ、訪問者に届けたい情報が表示されるという仕組みです。
これと似た機能はどのようなテーマにも基本的にありますが、STORK19でも利用できるので是非利用したいところですね!

↑ハンバーガーメニューを開くと、こんな感じに!

ハンバーガーメニューはウィジェットからカスタマイズ可能
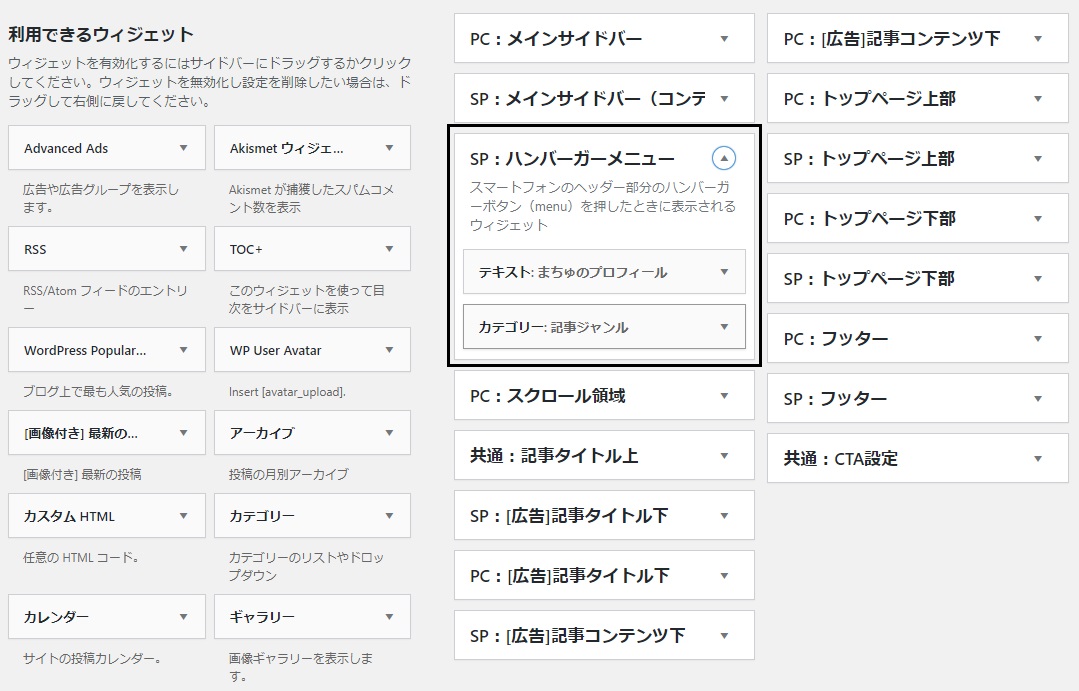
このハンバーガーメニューは簡単に自分好みの内容にカスタマイズ可能です!

ハンバーガーメニューに好きなウィジェットを追加すれば、自分好みのハンバーガーメニューの完成!!
僕の場合は、プロフィールとカテゴリーしか表示させていませんが、必要に応じてどんどんカスタマイズしたいと思っています!
ナビゲーションメニューがオシャレに!


ナビゲーションメニューがどのように表示されるかはテーマによって異なります。
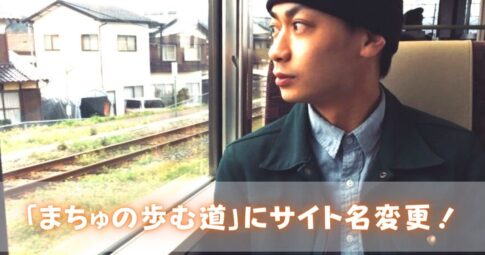
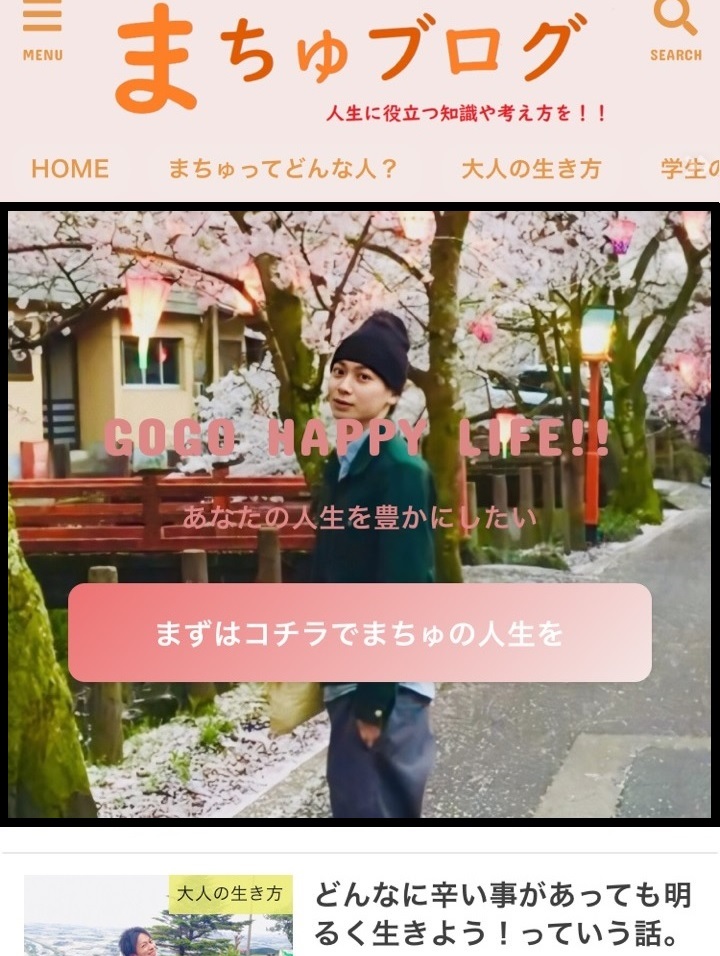
STORK19の場合は、こんな感じ!

なかなかスマートなグローバルナビゲーション!
枠で囲んだ部分を指で横にスライドさせれば、枠内のメニュー部分だけが左右にスクロールするという仕組みになっています。

他のテーマでも、CSS等でカスタマイズ出来ますが、STORK19はデフォルトでこの仕様なので、スマホでグローバルナビゲーションを横並びに表示させたい自分には大助かりです!
グローバルナビゲーションは外観からカスタマイズ可能
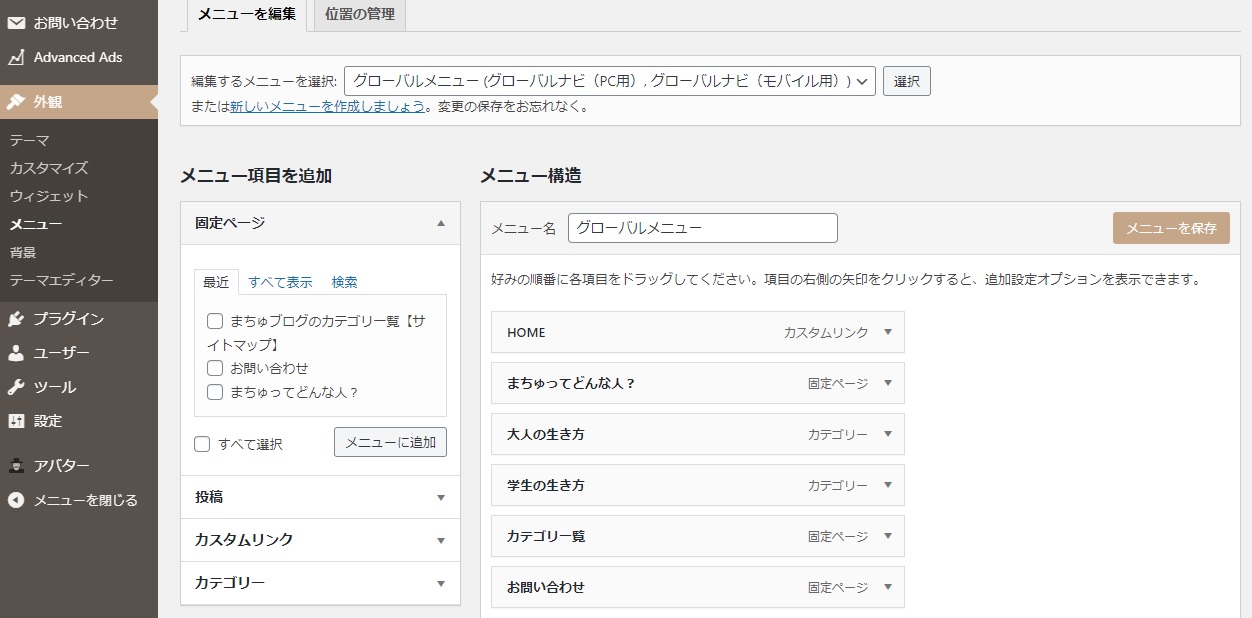
メニューの作成は「外観」→「メニュー」に進めば作成できます。

「メニュー構造」を作成し、「メニュー設定」からメニューの位置を決定します。
あとは「メニューを保存」すれば、サイトに反映されるのでやってみましょう!
トップページをカスタマイズしてオシャレな印象に!


この機能を活用してから、僕のサイトが劇的にオシャレになった気がします!

画像の黒枠の部分が僕が設定したトップページになります。
- ヘッダーアイキャッチ
- スライダー
- ピックアップコンテンツ
の設定が可能となっています。
トップページは外観からカスタマイズ可能
僕の場合は、ヘッダーアイキャッチを使用しています。
- ヘッダーアイキャッチ画像
- 記載するテキスト
- テキストカラー
- ボタンURL
のなどの設定ができます。
訪問者に読んで欲しい記事などをここに設定することで、より多くの人に読んでもらえる可能性があります。
トップページ設定は「外観」→「カスタマイズ」から簡単に行うことが出来ます。
STORK19を使い始めたばかりの人は是非試してみてください。
まとめ:STORK19にテーマ変更して良かった。

僕がSTORK19にテーマ変更した理由はめちゃくちゃ浅はかな理由でしたが、今となれば良い選択だったと感じています。
より多くの訪問者を獲得するにはSEOが大事だというコトは重々承知しております。
しかしサイトを自分好みにカスタマイズしオリジナリティを演出することは、
自分のモチベーションアップにもつながり、訪問者の満足度にも大きく関わってきます!
もう僕なんてSTORK19にテーマ変更してからモチベーション上がりまくりです!
(※STORK19はSEOにも十分強いので、ご心配なく)
これを機会に、
検討してみてもいいかも(^^)
それでは今回はこれでバイチャ!
関連記事:STORK19にテーマ変更しなければブログをやめていたかもしれない話